Sahabat Bocah Poris Blog's Pasti Bingungkan Kenapa semua Link di Blog ane Goyang , nah kali ini saya akan berbagi Tentang Cara Membuat Link Bergoyang di Blog Otomatis atau Membuat Semua Link di Blog Bergoyang secara otomatis . Memang sudah Banyak Blog yang Membahas Tentang Masalah ini .Link
Nudging adalah suatu efek yang bergerak atau bergoyang dari
sebuah/beberapa links yang ditimbulkan dari penerapan jQuery pada
template di sebuah website ataupun blog. Tapi Bagi
Seorang Blogger Newbie hal ini masih asing , bahkan saya dulu tidak tahu
apa-apa tentang link Bergoyang itu , saya terus blogwalking dan
akhirnya saya belajar dan mengerti . Dengan Cara Ini Juga Blog akan
Terasa Menarik untuk dilihat. Link Nudging Biasanya Hanya di Link Label
saja yang Bergoyang tapi ini Berbeda dengan yang biasanya , semua Link
Maupun gabar disini ikut bergoyang saat kita dekatkan mouse kita ke link
tersebut . Penerapan juga tidak terlalu sulit dan Loadnya juga tidak
terlalu lama terhadap blog malah sangat cepat
Berikut Cara Membuat Link Nudging diblog atau bagi Blogger Pemula Link Bergoyang di Blog :
- Login Akun Blogger anda
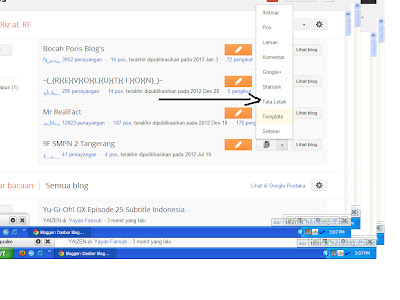
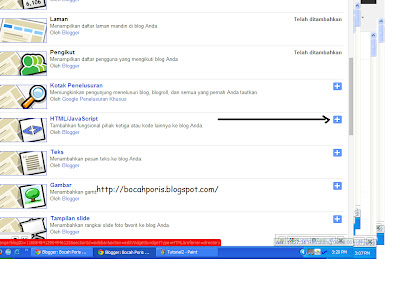
- Masuk Ke Menu Tata Letak blogger Lalu Tambah Gadget > HTML/Javascript
- Lalu Copy kode dibawah dan Pastekan di HTML/Javascript tersebut.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script><script type='text/javascript'> $(document).ready(function() { $('a').hover(function() { $(this).animate({ marginLeft: '10px' }, 400); }, function() { $(this).animate({ marginLeft: 0 }, 400); }); });</script>
- Setelah itu klik Simpan dan cek blog anda apakah sudah Sukses ..
Demonya Bisa lihat di blog saya ini .
Selamat Anda Telah Berhasil Membuat Semua Link termasuk gambar di blog anda Bergoyang .
Semoga Artikel ini Bermanfaat.













No comments:
Post a Comment